.mt-draggable を記述します。draggable と aria-grabbed 属性を記述してください。aria-grabbed 属性のディフォルト値は false ですが、コンポーネントを掴んだときに値を true に切り替えてください。<div class="mt-draggable" draggable="true" aria-grabbed="false">
<div class="col-auto"><svg role="img" class="mt-icon"><title>移動可能</title><use xlink:href="../images/sprite.svg#ic_move" /></svg></div>
<div class="col">移動可能コンポーネント</div>
</div>移動不可能にしたい場合、draggable="false"もしくは削除して aria-grabbedも削除、アイコンも変えてください。
移動可能コンポーネントにマウスを近づけても、マウスカーソルは「移動カーソル」に切り替わりません。
<div class="mt-draggable" draggable="false">
<div class="col-auto"><svg role="img" class="mt-icon"><title>空白</title><use xlink:href="../images/sprite.svg#ic_blank" /></svg></div>
<div class="col">移動不可能コンポーネント</div>
</div>アイコンを付けたい場合、対象のアイコンのクラスを .mt-icon--secondary にしてください。
<div class="mt-draggable" draggable="true" aria-grabbed="false">
<div class="col-auto"><svg role="img" class="mt-icon"><title>移動可能</title><use xlink:href="../images/sprite.svg#ic_move" /></svg></div>
<div class="col"><svg role="img" class="mt-icon--secondary"><use xlink:href="../images/sprite.svg#ic_multiline" /></svg>複数行インプット</div>
</div>アイコンをだけでなく、フォーム要素も表示状態にしたい場合。要素があるコンテンツエリアを実装するために、.mt-flexBreak という調整用空要素を入れる必要があります。
<div class="mt-draggable" draggable="true" aria-grabbed="false">
<div class="col-auto"><svg role="img" class="mt-icon"><title>移動可能</title><use xlink:href="../images/sprite.svg#ic_move" /></svg></div>
<div class="col"><svg role="img" class="mt-icon--secondary"><use xlink:href="../images/sprite.svg#ic_tag" /></svg><label class="form-control-label" for="formGroupExampleInput">タグ</label></div>
<div class="mt-flexBreak"></div>
<div class="mt-draggable__content">
<input type="text" class="form-control" id="formGroupExampleInput">
</div>
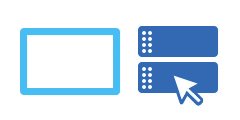
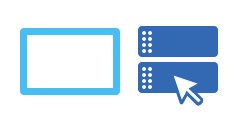
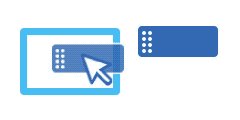
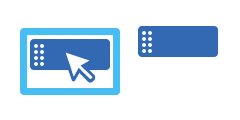
</div>モバイル表示時はドラッグ不可能になるため、デザインが変わります。
モバイル表示時は draggable="false" とします。
コンテンツフィールドの追加用の UI。.mt-draggable__area を加えることで実装できます。高さはスクリプトでコントロールしやすいようにインラインで記述されています。コンテンツフィールドがエリアにドラッグされたときに .mt-draggable__area .mt-draggable__area--dragover と記述すると枠線がハイライトされます。
.mt-draggable__empty は、コンテンツフィールドがないときに利用するもので、コンテンツフィールドが 1 つでもある場合は排除してください。

Please add a content field.
<div class="mt-draggable__area" style="height:400px;">
<div class="draggable__empty">
<img src="../images/dragdrop.gif" alt="Drag and drop area" width="240" height="120">
<p>Please add a content field.</p>
</div>
</div>